Performance Matters: Decoding Google Core Web Vitals for Your Website
November 24, 2023
Prashant Shukla
What has been updated from the old blog post:
1. Additional content to the intro section
2. Added ‘Importance of Core Web Vitals’
3. Additional content for How To Optimize Your Website’s LCP section
4. Additional content for How to improve your website’s CLS section
5. Additional content for How to optimize the First Input Delay (FID) section
Summary: A guide to understanding the importance of Google Core Web Vitals. Know what the metrics are, what they represent, and their impact on your website. Learn the tips and tricks of optimizing. the Core Web Vitals to deliver enhanced user experience.
In its pursuit of continuous improvement for real-time user experience, Google introduced a new metrics matrix in 2020, titled ‘Google Core Web Vitals’. The idea behind this new ranking rollout was to create an alignment between other core ranking metrics and the Core Web Vital metrics to deliver a rich and engaging user experience.
What is Google Core Web Vitals?
Google Core Web Vitals is like a health checkup for websites. It’s a set of user-focused metrics that Google considers crucial for a smooth and engaging online experience. Think of it as Google’s way of saying, “Hey, let’s make the web a better place!” Now that you know what Google Core Web Vitals are all about, an important question is bound to pop in your head, i.e. “How do the Core Web Vitals affect SEO?”
While Core Web Vitals was designed for developers, these tools are equally useful to site owners since they break down the user’s real-world experience on a page. The Core Web Vitals metric is a critical ranking criterion for search engine optimization (SEO), and achieving these ranking factors can help your website rank higher in search results and provide a more engaging user experience.
Core Web Vitals help break down the complex variables of search engine optimization, so SEO managers and web developers can identify the crucial factors that affect the site’s ranking and user experience.
Businesses should be monitoring these factors because improving the user experience positively impacts the experience a visitor has on the website, which, in turn, can affect their purchasing decision. Think of it from the perspective of adding CTAs, demonstrating information correctly, making the site optimized for SEO, etc.
Importance of Google Core Web Vitals

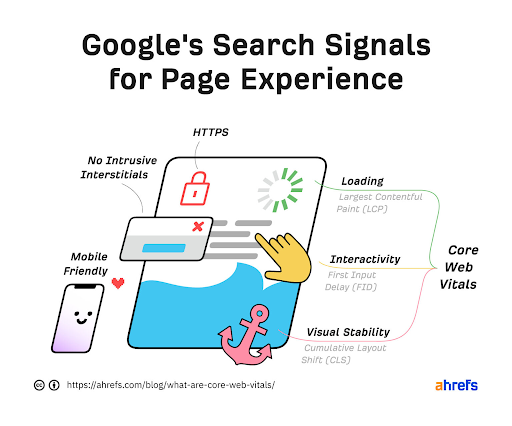
Source: Aherf
Google Core Web Vitals has come to the world of SEO as one of the critical rank determinants in assessing the success and visibility of a website in the ever-changing field of online content. Google established these metrics, which focus on user experience and performance, impacting not just how people interact with a site but also how search engines rank and prioritize it.
The significance of Google Core Web Vitals extends beyond technical data; it is a strategic essential for websites seeking to prosper in today’s competitive online space. Prioritizing these KPIs is more than just a suggestion; it is a necessary step in creating a user-centric, high-performing website that stands out in the digital environment.
Let’s take a closer look at the importance of Google Core Web Vitals:
User-centric performance
User experience is central to Google Core Web Vitals, which include the Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). These metrics assess the loading speed, interactivity, and visual stability of a webpage, thus, ensuring that users have a smooth and satisfactory online experience.
Search engine rankings
Google, being the key access point to the word of the Internet, added Core Web Vitals into its ranking algorithm. Websites that do well in these metrics are more likely to appear higher in search results. This roll-out demonstrates Google’s commitment to guiding people to websites that place a premium on performance and user experience.
Improved user experience
Core Web Vitals-optimized websites offer reduced bounce rates and increased user engagement. Users are more likely to return to a site that loads quickly, responds swiftly to interactions, and has a consistent layout. This increased engagement adds to a more satisfactory user experience and, as a result, higher conversion rates.
Mobile-friendliness
As mobile surfing becomes more popular, Core Web Vitals play an important part in maintaining a consistent and satisfying experience across multiple platforms. Websites that satisfy these performance requirements are more mobile-friendly by definition, adapting to the different tastes of people accessing material on smartphones and tablets.
Algorithmic updates and long-term viability
Google’s algorithm is updated on a regular basis, and Core Web Vitals has become an important part of these updates. Keeping track of this data is more than simply a short-term plan; it is a commitment to a website’s long-term health. Adapting to algorithmic adjustments ensures the site’s visibility and relevancy in the search engine results.
Competitive advantage
Core Web Vitals-focused websites get a competitive advantage in their respective domains. A website that is quick, responsive, and visually stable not only attracts and engages people but also places the website ahead of the competition in the digital space.
SEO best practices
The Core Web Vitals are in line with accepted SEO best practices. By optimizing for these indicators, websites automatically conform to search engine-valued standards, contributing to overall SEO health and positively affecting organic search ranks.
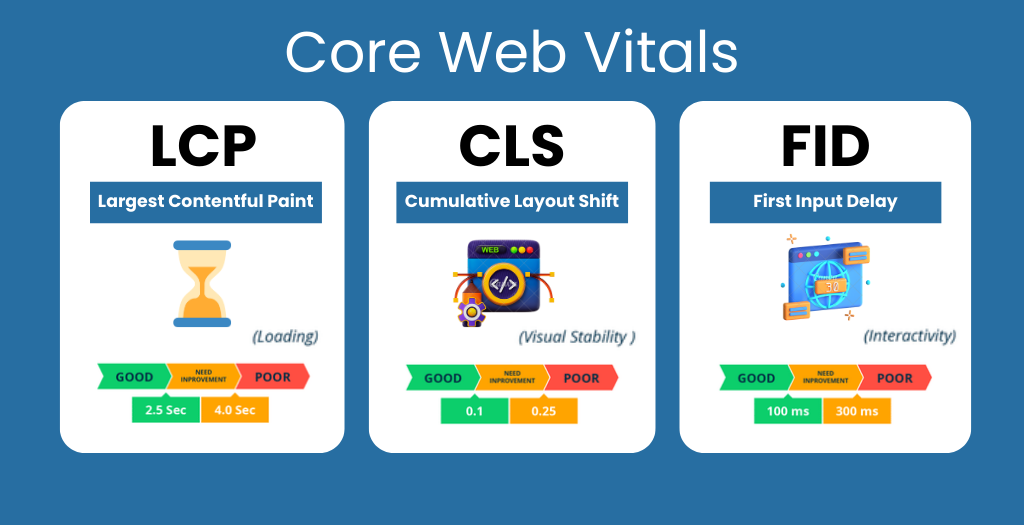
What are the three signals of Core Web Vitals?

Signal 1: Largest Contentful Paint (LCP): Checks Page Loading Performance.
LCP is the first core web vital metric that Google uses to calculate your page experience score.
The largest Contentful Paint or LCP can be defined as the duration it takes for a page on your website to load from a user’s perspective. In simple words, LCP is the time it takes for your user, from clicking on a link to seeing the majority of your website’s content on the screen. The faster your page’s largest element loads, the better your LCP score.
LCP focuses on what truly matters in terms of page speed, i.e., a user’s ability to see and interact with your page without obstruction.
The ideal LCP measurement is 2.5 seconds or faster
Signal 2: Cumulative Layout Shift (CLS): Checks Visual Stability
Cumulative Layout Shift (CLS) measures visual stability. It is a metric that calculates all layout changes not caused by user interaction. If multiple elements on your page move around while the page is loading, the higher your CLS would be. The lower your CLS, the better your page score performance.
A CLS score of less than 0.1 is considered ideal for a webpage.
Signal 3: First Input Delay (FID): Checks Interactivity Responsiveness
First Input Delay (FID) refers to the time it takes for a page to become interactive. You can say that it measures the duration it takes for an activity to occur on a page. More specifically, it measures the time it takes for users to actually do something on your page.
What counts as an interaction? This can include the time it takes a user to choose an option from the menu, enter their email address into a field, or click on a CTA.
The ideal FID measurement is less than 100 ms.
UPDATE: FID will be replaced with Interaction to Next Paint (INP) in March 2024.
How to measure web vitals score?
Now that you know what the three core web vitals are, here are some tools to help you measure them to bolster your SEO strategy and increase rankings on search results.
| Tool |
Overview |
Step-by-Step Workflow |
| Google Search Console |
Google Search Console comes with a unique core web vitals report under the enhancements section that you can check while conducting a website audit. |
Google Search Console shows you all webpage performance data in one go. |
| PageSpeed Insight |
Google’s PageSpeed Insight shows a web page’s core web vitals alongside valuable advice on improvements you can make. |
After running the audit on the website, you can identify the pages that need work and closely examine the issues on a page using PageSpeed Insights. |
| Lighthouse |
Lighthouse is a Chrome Extension to measure your core web vitals. |
Lighthouse gives you actionable guidance on what actually needs to be fixed to provide a good user experience. It gives you insights on Performance, Accessibility, Best Practices, SEO, and Progressive Web App. |
How to improve your website’s LCP

Source: kwebby
The Largest Contentful Paint (LCP) metric measures the loading time of the largest content piece on a web page. It is an essential component of Core Web Vitals, a set of user-centric metrics that Google considers vital for evaluating a website’s user experience. Improving the LCP of your website can have a great influence on its overall performance and search engine rankings. Here are some tips for improving your website’s LCP:
Reduce the size of JS, CSS, and HTML files
These core files may contain unnecessary white space, making their size bigger and negatively affecting the site’s performance. Minify JS, CSS, and HTML files by reducing their lines of code.
Optimize lazy loading and large page elements
Lazy loading means a page defers non-critical CSS resources during the initial rendering to make the first-fold content load faster. However, lazy loading, at times, can have a negative effect on LCP as it can lead to unnecessary resource delay. Thus, lazy loading should be done intelligently and with experts’ intervention.
Google’s PageSpeed Insights helps you learn about elements slowing down your page’s LCP. For example, an analysis of Techmagnate’s LCP score on Google’s Page Speed Insights shows this element as faulty.
Upgrade your web hosting provider
Choose a web hosting plan or provider that can meet your site’s specifications, which can increase the web experience as well as the speed. Compare shared environment vs dedicated environment to choose what meets your site requirements.
Content Delivery Network (CDN)
Use a CDN to distribute static assets across multiple servers, reducing the physical distance between the user and the server.
Content delivery optimization
Optimize and compress content, especially large images and videos. Also, consider using responsive images to serve different image sizes based on the user’s device.
Minimize server response time
Optimize your server and database performance. Use a content delivery network (CDN) to serve content from servers closer to the user.
Optimize images and videos
Compress and resize images to reduce their file size without compromising quality. Use modern image formats such as WebP. Implement lazy load images and videos to defer their loading until they come into the user’s viewport.
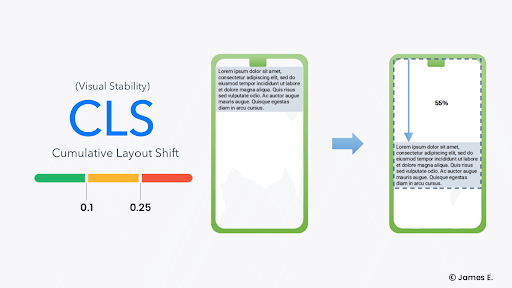
How to optimize Cumulative Layout Shift (CLS)

Source: jamesolaogun
Cumulative Layout Shift (CLS) is a Core Web Vitals metric that assesses a web page’s visual stability. It measures the amount of unexpected layout shift that happens while a webpage is loaded. Improving CLS is critical for improving user experience. Here are some tips for improving the Cumulative Layout Shift:
Reserve space on your webpage for dynamic content
Web pages with undesignated space for dynamic content (ads, embeds, and iframes) tend to mess up with the first-fold structure and positioning. This can, sometimes, push up and down the page, resulting in a high CLS and a bad page experience score. Thus, it is important to review the dynamically inserted content and reserve designated for it.
Set dimensions for media to avoid layout shift
Using a set size attribute dimension for media such as videos, images, GIFs, infographics, or other media elements is important. Doing this will show you how much space that element will take up on that page, thus reducing content misplacement on your web page.
Preload fonts
Preload Fonts to load the font first when the browser renders the page. This will enable the primary content to load first with no changes or shifts occurring in the layout.
Deferred loading of below-the-fold content
Defer the loading of below-the-fold content, especially images and videos, until the user scrolls near them. This prevents elements from pushing down the content already loaded.
Minimize JavaScript execution
Optimize and reduce the execution time of JavaScript, especially during the initial page load. Heavy scripts can delay rendering and cause layout shifts.
Implement loading spinners
Use loading spinners or placeholders for dynamically loading content to indicate to users that something is happening and to reduce the perceived layout shift.
Test and monitor
Regularly test your website using tools like Google PageSpeed Insights, Lighthouse, or other web performance tools to identify and address CLS issues. Conduct regular monitoring to track CLS over time and identify any regressions.
How to optimize First Input Delay (FID)

Source: jamesolaogun
FID (First Input Delay) is a n important metric for assessing user experience on websites, particularly in terms of interaction. It denotes the time elapsed between the user’s first interaction with a page (for example, pressing a button) and the browser’s reaction to that interaction. FID optimization entails addressing the causes that lead to this delay. Here are some suggestions for improving FID:
Minimize (or defer) Javascript
A long JavaScript is a common error causing the main thread to delay. To resolve this, remove them or divide long tasks into smaller, asynchronous ones. At least one task should take under 50 ms.
Compress non-critical third-party scripts
Third-party scripts like Google Analytics and heatmaps can negatively impact FID and the content loading speed. Identify the ones that are not crucial for your website and remove/compress them.
Keep request counts low & transfer sizes small
Optimize code to restrict request counts and minimize transfer sizes of HTML files, media, images, etc.
Efficiently load and execute CSS
Minimize and compress CSS files. Use media queries to load only the necessary styles for the current viewport. Consider inlining critical CSS to reduce render blocking.
Optimize images
Compress and serve images in modern formats like WebP. Use responsive images with the <picture> element. Lazy load images that are not immediately visible.
Implement efficient caching
Leverage browser caching for static assets. Set appropriate cache headers for your resources.
Optimize web fonts
Limit the number of font weights and styles. Use font-display to control how fonts are displayed during loading.
Other page experience factors to fix
Here are some other page factors you should optimize to fix and improve the user experience pivotal for boosting your rankings on search results:
Safe browsing
Ensure that your website does not contain malicious or deceptive content such as malware. You can refer to Google’s Safe Browsing site status tool to examine your website and learn how safe it is.
HTTPS
Websites that begin with HTTPS are more likely to have a secure site connection. You can enable HTTPS on your website through web.dev or upgrade your current hosting plan that includes an SSL certificate.
Mobile-friendliness
Check if your webpage is mobile-friendly using Google’s Mobile-Friendly Test. Among other things, improving UX & UI and perfecting off-canvas navigation are the first steps to making your website mobile-friendly.
User experience is a significant factor in today’s competitive internet market. Google Core Web Vitals provide a standardized method for measuring and optimizing important user experience factors.
Website owners and developers may improve their search engine results while simultaneously providing a better online experience for their visitors by concentrating on elements such as page speed, interaction, and visual stability.
Stay ahead of the competition in the digital world by knowing Google Core Web Vitals and providing an excellent user experience on your website.