Image SEO: The Key to Unlocking Website Traffic
December 18, 2023
Prashant Shukla
Summary: Images are the new SEO powerhouses! Optimize them with relevant keywords and alt text to rank higher in Google Images and attract more visitors. Follow the 5 tips mentioned in this guide to transform your images into traffic-generating assets! Read till the end to find a bonus tip.
In today’s visually driven world, images are no longer just pretty decorations on your website. They’re powerful tools that can attract visitors, improve user engagement, and ultimately boost your website traffic.
But just throwing any old image onto your page won’t do the trick. To truly harness the power of image SEO, you need to optimize your visuals for search engines.
Why are marketers and industry experts now emphasizing image optimization? Because it has the potential to boost your organic traffic by ranking on search engines and increasing your chances of getting into featured posts.
Importance of Image SEO in Increasing Website Traffic
1. Higher Rankings in Google Images
Think of Google Images as a giant search engine for, well, images. When you optimize your images with relevant keywords and descriptive alt text, you increase the chances of them appearing in search results. This means more eyeballs on your website, even if they’re not searching for your specific brand or product.
2. Improved User Experience
High-quality, relevant images can make your website more visually appealing and easier to navigate. They can break up text-heavy content, illustrate complex concepts, and evoke emotions in your visitors. A good user experience translates to higher engagement and lower bounce rates, both of which are SEO gold.
3. Faster Loading Times
Large, unoptimized images can slow down your website to a crawl, sending frustrated visitors running for the hills. By resizing, compressing, and using the right image formats, you can ensure your pages load quickly and keep your audience engaged. Faster loading times are also a ranking factor in search engine algorithms.
4. Social Media Sharing
Eye-catching images are more likely to be shared on social media, which can expose your website to a whole new audience. Optimize your images for different social media platforms (think aspect ratios and file sizes) to maximize your reach.
So, how do you optimize your images for SEO?
5 Image Optimization Tips for Your Website
1. Use descriptive filenames and alt text: It is extremely important to name your image file even if you’re uploading it directly from the browser. Instead of boring “IMG_1234.jpg,” you can be descriptive.
For example, “secret-ingredient-chocolate-chip-cookies.jpg” is way more enticing and tells search engines exactly what’s in the picture.

Source: the cookin chicks
Add relevant keywords naturally in the SEO title or alt tag of the image, but avoid keyword stuffing. Think about what someone searching for the “best chocolate chip cookie recipe” might want to see. This practice helps the crawler to understand what the photo is about. You can also use hyphens to separate words and keep file names concise. Google loves hyphens!
2. Choose the right image format: JPEGs are great for photos, while PNGs are better for graphics with sharp edges or transparent backgrounds. WebP is a newer format that offers even better compression without sacrificing quality.
Here’s a breakdown of each format for your perusal.
| Format |
Strengths |
Weaknesses |
Best for |
| JPEG |
-Master of Photos
-Preserves textures and gradients
-Widely supported |
-Larger file size compared to WebP
-Lossy compression, some quality loss |
-Photos, complex images, illustrations |
| PNG |
-Champion of Sharpness & Transparency
-Perfect for logos, icons, screenshots
-Lossless compression, no quality loss |
-Larger file size than JPEG and WebP |
-Logos, icons, graphics with sharp edges, transparent backgrounds |
| WebP |
-New Kid with Superpowers
-Superior compression without sacrificing quality
-Modern format, not supported by all browsers |
-Less widely supported than JPEG and PNG |
-Photos, graphics, e-commerce galleries, web performance optimization |
3. Compress your images: Large files will slow down your website. They are difficult to load and affect the overall user experience. To combat that, use image compression tools to reduce file size without sacrificing quality. Here we are mentioning some image compression tools you can try for your website images.
- TinyPNG: The king of lossless compression, perfect for photos and maintaining near-flawless quality. Easy to use, free for basic usage, and integrated with popular platforms like WordPress. Just upload the image you wish to resize and click on the compress button, you’ll get a compressed image in seconds.

Source: tinify
- JPEGmini: A dedicated JPEG compressor that squeezes out every last byte while preserving quality. Great for high-resolution photos where even small-size reductions matter.

Source: JPEGmini
- Squoosh: The Swiss army knife of compression, offering both lossless and lossy options with detailed sliders for customizing quality and file size. Perfect for experimenting and finding the perfect balance.

Source: Squoosh
- ImageCompress: A browser-based tool with a simple interface and multiple compression presets. Great for quick and easy compression on the go.

Source: imagecompressor.com
Bonus Tools:
- Compressor.io: An online platform that offers various image and video compression tools, including bulk processing and custom settings.
- ShortPixel: A WordPress plugin that automatically compresses all your website’s images, saving you time and bandwidth.
- WebP Express: A free service that converts your images to the WebP format, offering superior compression for modern browsers.
Choose the tool that best suits your needs and workflow. Experiment with different settings and always prioritize quality over extreme compression. With the right tool and a bit of know-how, you can unleash the power of image compression and keep your website sailing smoothly!
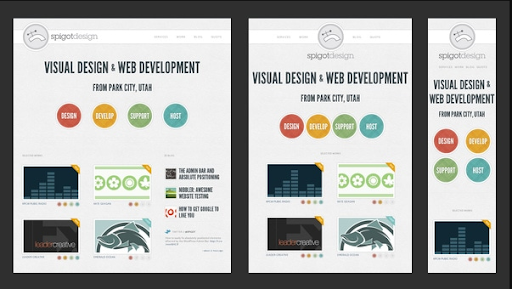
4. Use responsive design: Responsive design is a web approach keeping user engagement in mind. Make sure your images are well-adjusted and look good on all screens, platforms, and orientations.

Source: Design Modo
See the above image, even if the width and length of the web page change, images appear with the same quality. It automatically gets resized according to the web page and shows the same results on every platform.
5. Submit an image sitemap: An image sitemap is like a GPS that helps them find your hidden treasures (aka images). This tells search engines where to find your images and helps them understand your website’s content. When a crawler finds your website images easily, it automatically becomes user-friendly. This further boosts your SEO, makes images show up in search results, and speeds up loading for happy visitors!
So, submit your image sitemap and watch your website traffic roar.

Source: Search Engine Journal
Bonus tip: Use structured data to provide even more information about your images to search engines.
Now you may ask what is structured data in an image?
Think of structured data as a blueprint for your images, outlining their key features and context in a way search engines can understand. It’s like organizing your messy notes into a clear, concise story, making it easy for Google to grasp the who, what, and where of your visual gems.
Additional Read: How to Create Rich Snippets for Google
Example: Let’s say you have an image of a cozy cabin nestled in a snowy forest. By adding structured data, you can tell Google:

Source: Freepik
- The location of the cabin (e.g., Vermont, secluded mountain lake)
- The season and weather conditions (e.g., winter wonderland, fireplace crackling)
- Any nearby activities or amenities (e.g., skiing, snowboarding, hot tub)
This structured data transforms your image from a pretty picture into a tempting invitation. Google can then display it as a rich result, showcasing the cabin’s rustic charm, the inviting glow of its windows, and the promise of a cozy winter escape. This is how structured data gives your images a voice, turning them into powerful magnets that attract not just viewers, but engaged visitors who are ready to book their next adventure.
Did You Know! Techmagnate is a leading SEO company that provides strategic SEO services!
Image SEO: Don’t skim it!
By following the above-mentioned tips, you can transform your images from mere brownie points on a webpage into powerful SEO weapons. Remember, image SEO is an ongoing process, so keep testing and refining your strategies to see what works best for your website and audience.
Ready to unleash the power of image SEO? Start optimizing your visuals today and watch your website traffic boost!
If you wish to skyrocket your website traffic, generate quality leads, and improve your online presence. Contact us today!