5 Quick Ways for Improving Your Website’s Load Speed
October 18, 2023
Rudra Kumar
What has changed from the older blog to this one? : We’ve provided a concise list of five quick methods to enhance website speed. Additionally, we’ve incorporated tools for calculating page speed and addressed common questions in the form of FAQs.
Summary – This blog post outlines easy steps on how to improve your website speed, including assessing your current page load time, reducing file sizes, utilizing content distribution networks, enabling browser caching, and considering hosting changes, which can significantly improve your website’s SEO game.
Website speed plays a vital role in shaping user experience, optimizing your website for search engines, and ensuring maximum engagement. Slow-loading pages on a website can have a detrimental impact on a site’s visibility and user interaction.
In this blog post, we’ll discuss how to improve website speed in just five easy steps and unlock the power of faster page speeds.
But wait. Before getting started it’s important to get some basics clear.
What is Page Speed?
Page speed is the time it takes for a website to fully load and appear in a user’s web browser. Faster-loading websites have advantages across various marketing and SEO aspects, including organic search rankings, user engagement, conversion rates, bounce rates, abandonment rates, and user loyalty.
Studies by Google and Deloitte have shown that even a 0.1-second improvement in page loading speed can increase conversion rates by 8%. Additionally, over half of web users leave sites with more than a three-second delay on mobile devices. Faster mobile sites tend to have 70% longer average session durations, 35% lower bounce rates, and nearly double the revenue compared to slower-loading sites.
These numbers speak for themselves on how important it is for a website to load.
| Mobile Bounce Rate |
Session Duration |
Website Bounce Rate |
| 53% of users bouncer after a 3 second delay on mobile device |
Faster sites up to a 70% longer session duration |
Fast websites have 35% lower bounce rates on average |
Now, let’s discuss some key steps on how to improve your website page speed performance:
1. Run a Speed Check: Diagnose Your Page Speed
Your first move should be to assess your website’s current page speed. This initial check helps you understand where you stand and sets a benchmark for improvement. There are several reliable online services that provide performance reports.
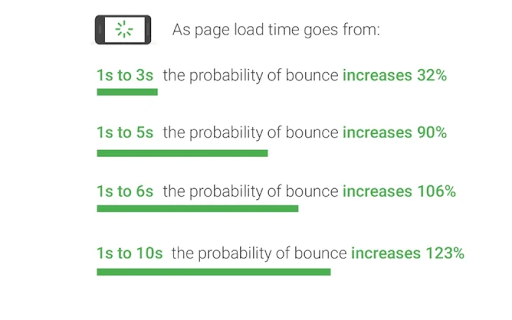
For a more comprehensive view, consider running speed tests on multiple services and calculate the average load time. If your average falls below 1.5 seconds, your site is performing well, but there’s still room for enhancement. If it exceeds 2.5 seconds, it indicates a significant speed issue that requires attention.

Image source: thinkwithgoogle
2. Lose the Extra Load: Optimize File Sizes
To boost page speed, focus on reducing your website’s file sizes, not its content. A straightforward step is to compress all images displayed on your pages, ensuring they are measured in kilobytes, not megabytes. Utilize an image compression service to achieve this efficiently.
Apart from image optimization, consider these strategies to trim down your page weight:
- Choose a lightweight website theme with minimal code.
- Eliminate unnecessary APIs and minimize the use of third-party scripts.
- Streamline your website’s fonts, preferably using a uniform font style.
For those using content management systems like WordPress, many plugins can assist with these optimizations. If you’re not using a CMS, consult with a web developer to apply these changes site-wide.
3. Use a Content Distribution Network (CDN): Expand Your Reach
A Content Distribution Network (CDN) is a valuable tool for improving page speed, particularly for a global audience. It works by distributing copies of your website’s data across various locations in a worldwide network. This way, users from different geographic regions can access your website at faster speeds.
By implementing a CDN, you reduce the physical distance between your website’s server and the user, resulting in quicker loading times. Consider using reputable CDN services if you don’t know how to improve your website speed. It will surely help a website get optimal performance.
4. Enable Browser Caching: Speed Up Returning Visitors
Browser caching is a technique that enhances page speed by allowing the viewer’s browser to “remember” and store essential data and resources from your website. When users revisit your site, their browsers can retrieve this stored data, reducing the need for re-downloading, and subsequently, cutting down on page load times.
Enabling browser caching is an effective way to significantly improve page speed. Numerous open-source plugins are available for this purpose. These plugins store elements of your website locally on the user’s device, making the browsing experience smoother and faster.
5. Consider Hosting Changes: Opt for Faster Web Hosting
After implementing the above improvements, it’s crucial to reassess your website’s page speed. If you find that your site is still suffering from slow loading times (greater than two seconds), it might be time to consider changing your web hosting provider.
Not all web hosts offer the same level of performance. Some are faster and more reliable than others. Evaluate your hosting options and consider making a switch to a provider that can deliver the speed and reliability your website needs for optimal performance.
These steps, when executed effectively, can significantly enhance your website’s page speed, resulting in a better user experience and improved SEO rankings.
How to Increase Site Speed: Best Speed Testing Tools to Use
Pingdom Website Speed Test
The Pingdom Website Speed Test is a comprehensive tool for testing page load times. With the free version, you can check how quickly your web page loads from seven different servers located in various parts of the world. This tool also provides insights into different stages of a browser’s file request process.

WebPagetest
WebPagetest is an actively developed tool available on GitHub. You can even download and run your own instance if desired. This tool allows you to assess page load times from numerous global locations and facilitates side-by-side comparisons of different web pages.

Google PageSpeed Insights
Google PageSpeed Insights is Google’s primary tool for evaluating a web page’s speed on both mobile devices and desktop computers. This free tool also offers a breakdown of page performance based on Google’s Core Web Vitals, giving you valuable insights into your site’s speed.
Lighthouse
Lighthouse is an open-source tool that conducts audits on web page performance, accessibility, progressive web apps, SEO, and more. Google recommends using the Chrome DevTools workflow for testing rather than the Chrome Extension because it allows you to assess authenticated pages and local websites.
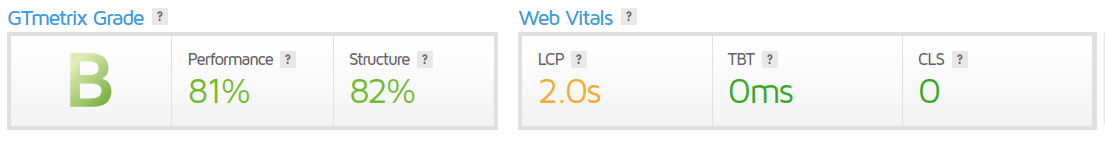
GTmetrix
GTmetrix assesses page load times using data from Google PageSpeed Insights and YSlow! It conducts tests from a location in Vancouver, Canada, using the Chrome browser (Desktop). One unique feature of GTmetrix is its ability to compare a page’s performance with previous tests of the same page, providing valuable insights for optimization.

FAQs
-
Why is my website speed so slow?
Your website’s speed may be slow due to various factors. Some common reasons include large and unoptimized images, excessive use of plugins or scripts, inadequate web hosting resources, outdated website software, and complex website design. Additionally, high traffic loads, server issues, or network problems can contribute to slow loading times.
-
How to improve my website speed for free?
To improve your website speed for free, start by optimizing images by compressing them and using responsive image formats.
1. Minimize HTTP requests by reducing the number of scripts and stylesheets, and combine them where possible.
2. Leverage browser caching by setting expiration headers for static resources, and enable gzip compression to reduce file sizes.
3. Remove unnecessary plugins and scripts, and consider using a content delivery network (CDN) to distribute content efficiently.
4. Regularly update your website’s software and plugins to benefit from performance improvements and security updates.
-
How to increase the website speed of WordPress?
To make your WordPress website faster, start by choosing a simple theme and making images smaller before adding them. Avoid too many plugins; only use the necessary ones that work well. Use a caching plugin to save content and reduce server use. Let browsers save some data and use a content delivery network (CDN) to share content faster. Make images and videos load only when someone sees them. Keep your WordPress core, themes, and plugins up to date for better speed and security. These steps will speed up your WordPress site and make it better for users.
-
How to Improve Page Speed for More Traffic & Conversions
Check your website speed regularly with tools like Google PageSpeed Insights or GTmetrix, and make changes to make users happier and improve your search engine ranking, which will bring in more visitors and sales.
Impact of Website Page Load Speed on SEO
Optimizing your website’s speed is essential for enhancing user experience, SEO rankings, and overall online success. By following the steps outlined in this blogpost on how to improve your website speed, including assessing your current page load time, reducing file sizes, utilizing content distribution networks, enabling browser caching, and considering hosting changes, can significantly improve your enterprise SEO game.
These efforts not only lead to a smoother and faster user experience but also contribute to lower bounce rates, higher user engagement, and improved search engine rankings. In today’s digital world, a fast and responsive website is a key factor in attracting and retaining visitors, ultimately leading to increased conversions and business growth.